
RPG Asset Character 'Ranger' (GB)
A downloadable asset pack
Download NowName your own price


This asset is Free for my Patreon supporters
https://www.patreon.com/Chasersgaming
YOU MAY ALSO LIKE:
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | chasersgaming |
| Genre | Role Playing |
| Tags | 8-Bit, Animation, Characters, Game Boy, hero, nintendo, ranger, Retro |
Download
Download NowName your own price
Click download now to get access to the following files:
GB Ranger Files FREE.zip 125 kB
GB Ranger Files FULL.zip 908 kB
if you pay £2 GBP or more


Comments
Log in with itch.io to leave a comment.
These look awesome! great job
What is the actual grid of these character sprites?
I have a game engine (App Game Kit Studio) that requires me to arrange the character on a single sheet with exact pixel frame offset measurements.
I don't mind doing the extra legwork, but I'm having a hard time finding the "tile size" of the character. I think it's 16 wide maybe, but both 16 and 32 high seem wrong. I even tried 24 high, a common middle ground, but the spacing between each frame vertically doesn't match that grid either when I try putting it into the game engine.
Also, some of the sheet images are 8 pixels offset in width due to the "attack" or "hurt" label next to them. This makes the sheet unusable out of the box in nearly everything without severe photo editing using a pixel sprite software.
I appreciate your labeling of the animations, but I had expected the actual download version to be more usable. (Maybe both the current download and a second, "game engine ready" version that just has the sprite art setup properly, 1 animation to a row or the like.)
As is, I can't use these, which is a shame, as the characters you made would otherwise look pretty cool in retro/game boy style games.
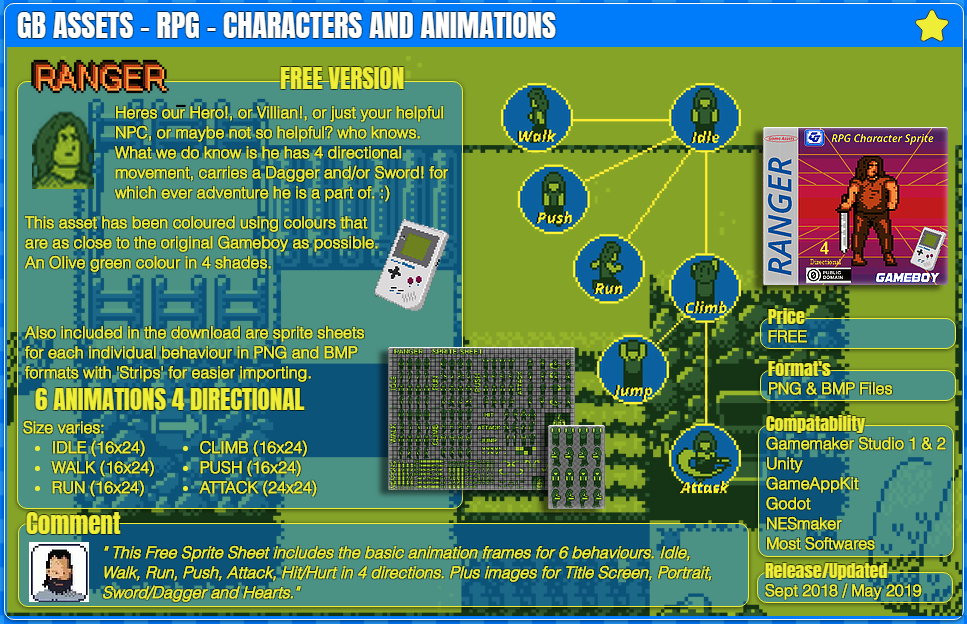
I'm sorry to hear that!, the characters vary in sprites sizes, but they are mostly 16x24 (width,height). with no 'offset'.
it's difficult to 'set up' a sprite sheet for every possible 'software' on the market, i did my best at the time i did these. As a Gamemaker Studio user, these work fine, but I get what your saying, I will try and do better, your comment is valuable feedback, because unless i know then i can't do anything about it.
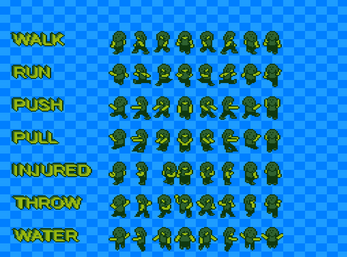
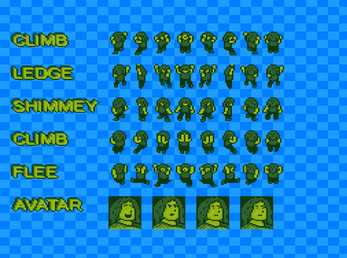
What i can say, which might be better for you is I am currently reworking the sprite sheet as we speak.
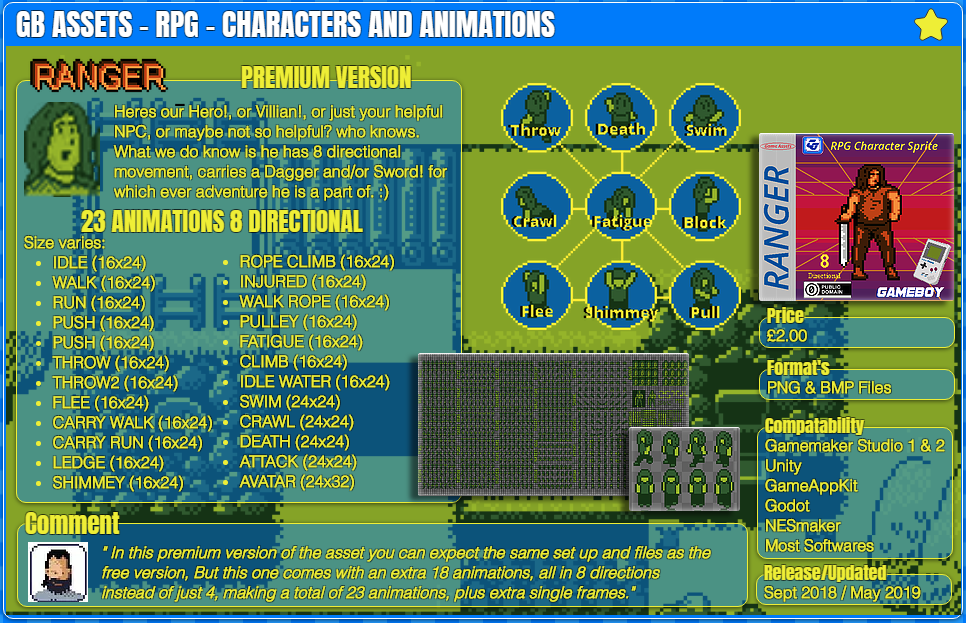
I'm adding more animations( This image is of the SMS version, not the GB, but there will be a GB version) and making them better, at least i hope.
Now what i am going to do is not only have the Sprite sheet, but i am going to include individual 'Strips' of each animation that will be available, this way it will be better for importing without the 'Leg work' of tediously grabbing each single frame to create a strip yourself. I will within the sprite sheet check the spacing. Would this be better? or if there is another/better way, then let me know, i'l be more than happy to do it, or at least try and see if its more supportive for the software you are using.
These wont be ready for at least a week though.
The stripes and consistency are certainly a step forward!
A lot of my tools I use have pretty primitive importing/Sprite sheet support. So I can only specify how big a cell is and step over them by index. In other words, the characters are imported as a block of images, similar to a tilesheet. With the game engine only understanding each frame/pose as an offset of the positional index. Think along the lines of rpg maker sprites or old nes Sprite sheet data.
I realize you would lose the labling, and it might be a lot of work, but it could be handy to have a second version of the sheet which just has the character sprites in a grid on their own, for such index only engines.
You could offer both so users can still use the first as an animation reference or for more advanced engines that have a mapping/frame system.
On the other hand, that new layout already looks much easier to rearrange from on my own as well.
For my personal use case I was actually going to use this for a platformer main hero Sprite, so I would be editing or skipping animations anyway. There is only left and right in my platformer world. (Making an old school looking GB style platformer for fun and to learn some engine stuff in app game kit). For more "normal" use the above format could still be very useful in a lot of game engines.
Keep up the great work! These sprites are filling a great little gap for retro but original sprites. :)
Thanks for the kind words.
I'l certainly consider what you say, and look to make the sprite sheet more 'Universal'. I did once upon a time create sprite sheets with and without 'offset', maybe i could do this again. I was thinking of downloading the 'Trial' version of the software you were talking about to get a feel of its interface when it comes to importing sprite sheets, not sure if it will be the same though? As for labelling, it wouldn't be a problem to duplicate the sprite sheet and then remove the labelling, its merely a reference really.
Index only engines is interesting, because technically, the sprite sheets uses a lot of duplication's, or 'Recycled' tiles to create all what i have so far, just like you would if you were indeed using a BMP file for 'primative' consoles such as a NES. In-fact that's exactly what there based on. Animations/frames put together using (what would be indexed) 8x8 sprite tiles. :) If i was to remove the duplicate 8x8 tiles from the sheet, it wouldn't be half as big as it is now, and then removed the 'Mirrored' 8x8 tiles as well. The biggest task and work would be to actually document the 'Meta data' to to create each 'frame' of an animation in a 'state', especially with so many. However, if there was a call for it, if someone asked me the 'meta data' information in assembly code as an example i would try and do it. :) trouble is, i don't think my work is that good at the moment to warrant being asked and there isn't much call for it, and with most software not needing such data these days im not sure its worth me doing, hence why they are set up as they are. :)
Let's see what you think of the new reworked sprite sheets when i release them, then you can tell me if there better or not, or let me know what could be improved. honestly, i appreciate the feedback. There's no point me doing the art if it cant be used, i want it to be used! :)
The tool I'm using is actually closer to a programming tool, it doesn't have "Sprite importer" so much as commands to create them myself. Here is how a Sprite sheet image, previously loaded with a command, could be created into a Sprite for example:
https://www.appgamekit.com/documentation/Reference/Sprite/SetSpriteAnimation.htm
As you can see the engine has this primitive charm to it. It expects all the animation to just be frames scattered over sheets. It also expects the user to code just about everything, the tool itself is a basic language sdk more then anything visual. It just happens to be hooked up to a very efficient renderer/processor capable of some sweet graphical outputs with a lot of under the hood work done for the user already.
I am actually making a little level editor using said tool, with a Sprite blitting itself around the screen to create the tiles of the game. So then I just call a draw tile function and let the single Sprite do its thing. It is very similar to old school game engines in that regard. I find it fun to use, though many others would probably be like "why?". Sometimes such limits are what keep me going. I like taking silly limits and really pushing it. :)
I will look forward to the update!
Would this be better? no labelling, 4 frames that run left to right, no offset. 16x24pixels.
Files have been updated, i hope these are much better suited for your needs. thanks for the feedback.:)